Урок 10: Поля и заполнение
В предыдущем уроке мы рассмотрели боксовую модель. В этом уроке объясним, как
можно изменять представление элементов свойствами margin
и padding.
Установим поля элемента
У элемента есть четыре стороны: right, left, top и bottom. Поля margin
это расстояние от каждой стороны с до соседних элементов (или краёв документа).
См. также диаграмму в Уроке 9.
В качестве первого примера мы разберёмся, как определить поля самогó
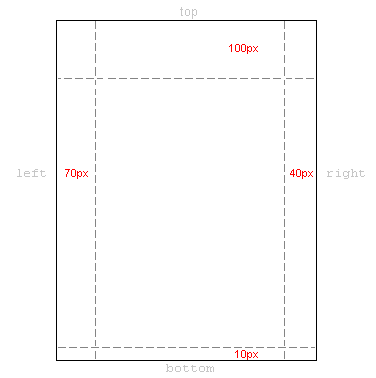
документа, т. е. элемента <body>. На иллюстрации показано,
какие поля нам нужны.

CSS-код для этого примера выглядит так:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Или вы можете написать более элегантно:
body {
margin: 100px 40px 10px 70px;
}
Вы можете установить поля примерно таким же образом почти для любого элемента. Например,
мы можем определить поля для всех параграфов <p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Установим заполнение элемента
Заполнение не влияет на расстояние элемента до других элементов, а лишь определяет внутреннее расстояние между рамкой и содержимым элемента.
Использование заполнения/padding можно показать на простом примере, где все заголовки имеют цветной фон:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Определяя заполнение для заголовков, вы устанавливаете величину поля вокруг текста каждого заголовка:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Резюме
Вам остался один шаг до создания боксовой модели в CSS. В следующем уроке мы рассмотрим, как устанавливать рамки разного цвета и как очерчивать элементы.
