Урок 4: Создайте свой первый сайт
После полученных в предыдущем уроке знаний вы уже через несколько минут создадите свой первый web-сайт.
Как?
В Уроке 1 мы узнали, что необходимо для создания web-сайта: браузер и Notepad (или аналогичная программа - текстовый редактор). Поскольку вы читаете этот текст, то ваш браузер уже открыт. Вам нужно открыть лишь дополнительное окно браузера (открыть браузер ещё раз), и вы сможете читать этот учебник и одновременно видеть ваш новый web-сайт.
Также откройте Notepad (в Accessories в Programs - Start menu):

Теперь мы готовы!
Что я могу?
Начнём с чего-нибудь попроще. Как насчёт страницы, на которой написано: "Ура! Это моя первая web-страница." Читайте дальше, и вы узнаете, как это легко сделать.
HTML прост и логичен. Браузер читает HTML так, как читаете его вы: сверху вниз и слева направо. Таким образом, HTML-документ начинается и заканчивается тем, чем должен начинаться и заканчиваться текст.
Во-первых необходимо сообщить браузеру, что вы будете "говорить" с ним на
языке HTML. Это делается тэгом <html> (тут ничего нового).
Так что, прежде чем напечатать что-либо, нужно поставить тэг "<html>"
в первой строке документа Notepad.
Как вы, возможно, помните из предыдущего урока, <html> это
открывающий тэг, который должен иметь и закрывающий тэг после того, как вы
закончите ввод HTML. Поэтому, чтобы не забыть, поставьте закрывающий тэг "</html>"
на пару строк ниже и вводите весь текст документа между <html>
и </html>.
Следующее, что необходимо, это "head" (голова или "шапка"), которая содержит
служебную информацию о вашем документе, и "body" (тело), содержимое самого
документа. Поскольку HTML логичен, head (<head> и </head>)
находятся выше body (<body> и </body>).
Ваш документ теперь должен выглядеть так:
<html>
<head>
</head>
<body>
</body>
</html>
Обратите внимание, как мы структурировали тэги по строкам (с помощью клавиши Enter) и какие сделали отступы (клавишей Tab). В принципе не важно, как вы структурируете ваш HTML-документ. Но, для облегчения чтения кода, настоятельно рекомендуем структурировать ваш HTML с помощью перевода строк и отступов, как в нашем примере.
Вот вы уже и сделали вашу первую web-страницу - первенца, который, возможно, выглядит не так, как вы предполагали, когда начинали читать этот учебник, но это уже, в некотором роде, web-сайт. Вы создали базовый шаблон для всех последующих HTML-документ.
Ну ладно, но как мне добавить содержимое в мой web-сайт?
Как вы уже видели ранее, в вашем HTML-документе есть две части: а head и body. В разделе head вы вносите информацию о странице, а body содержит информацию самой страницы.
Например, если вы хотите дать название документу, чтобы оно появлялось в
верхней строке браузера, это нужно сделать в разделе "head". Тэг для названия - <title>:
<title>Моя первая web-страница</title>
Обратите внимание, что этот title не появляется на самой web-странице. Всё, что вы хотите видеть на самой странице, является содержимым/content и должно, следовательно, находиться между тэгами "body".
Итак, мы хотим, чтобы на странице выводилось "Ура! Это моя первая страница." Этот текст, который вы хотите показать, и, естественно, он должен располагаться в разделе body. Поэтому в разделе body напечатайте следующее:
<p>Ура! Это моя первая страница.</p>
Буква p в <p> это сокращение от "paragraph" и означает
именно это - параграф текста.
Ваш HTML-документ должен теперь иметь такой вид:
<html>
<head>
<title>My first page </title>
</head>
<body>
<p>Hurrah! This is my first page.</p>
</body>
</html>
Готово! Вы создали свой первый настоящий web-сайт!
Теперь нужно сохранить его на жёсткий диск, а затем открыть в вашем браузере:
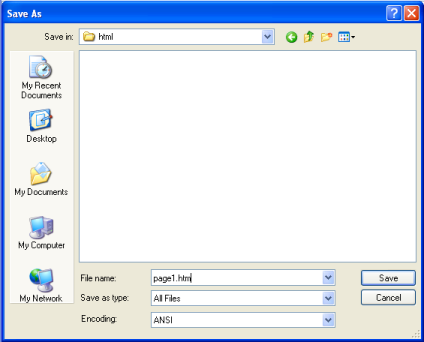
- В Notepad выберите "Save as..." в меню "File".
- Выберите "All Files" в боксе "Save as type". Это очень важно - иначе вы сохраните файл как обычный текстовый документ, а не как HTML-документ.
- Теперь сохраните ваш документ как "page1.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. Я всегда использую ".htm", но вы можете выбрать любое из этих двух расширений). Где вы сохраните документ на жёстком диске - не имеет значения, главное запомнить это место, чтобы потом легко найти файлы.

Теперь откроем браузер:
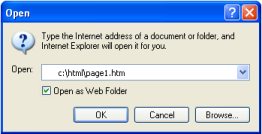
- Выберите "Open" в меню "File" (CTRL+O).
- Щёлкните "Browse" в появившемся диалоге.
- Теперь найдите ваш HTML-документ и щёлкните "Open".

Теперь вы должны увидеть страницу с текстом "Ура! Это моя первая страница." в вашем браузере. Поздравляем!
Если вы хотите, чтобы весь мир увидел ваше творение, можете перейти в Урок 14 и вы узнаете, как выгрузить вашу страницу в Internet. Или наберитесь терпения и читайте дальше. Всё ещё только начинается.
