Урок 1: Начнём
В этом первом уроке мы кратко представим вам утилиты, которые нужны для создания web-сайта.
Что же необходимо иметь?
Вероятнее всего у вас уже всё необходимое.
У вас есть "браузер/browser". Это программа просмотра web-страниц. Сейчас вы просматриваете данную страницу в вашем браузере.
Не важно, какой браузер у вас имеется. Обычно это Microsoft Internet Explorer. Но есть и другие - Opera и Mozilla Firefox, и их также можно использовать.
Возможно вы уже слышали, или даже использовали такие программы, как Microsoft FrontPage, Macromedia Dreamweaver или даже Microsoft Word, которые могут - или заявляют что могут - создавать web-сайты для вас. Пока что забудьте об этих программах! Они не научат вас тому, как кодировать web-сайт.
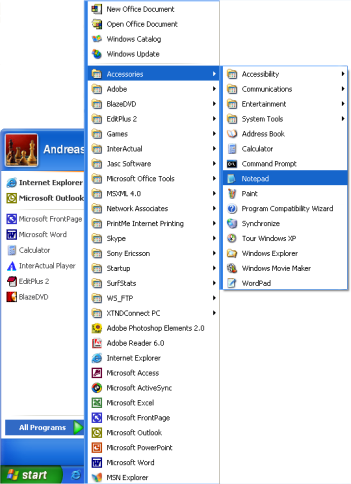
Вам нужен простой текстовый редактор. Если вы используете Windows, то в ней есть Notepad, который обычно находится в меню Старт, Программы, Стандартные:

Если вы используете не Windows, то можете выбрать аналогичный простой текстовый редактор. Например, Pico (Linux) или TextEdit (Mac).
Notepad прекрасно подходит для создания кода, поскольку никак не влияет на то, что вы пишете. Это даёт вам полный контроль над текстом. Проблема многих навороченных программ в том, что в них много стандартных функций, из которых вы можете выбирать необходимые. Обратной стороной этого является то, что всё подгоняется под эти стандартные функции. Поэтому такие программы часто не в состоянии создать точно такой сайт, какой необходим вам. Или что ещё хуже, они начинают изменять написанный вами код. При использовании Notepad или иного простого текстового редактора только вы отвечаете за то, что написано.
Браузер и Notepad (или аналогичный простой редактор) - вот всё, что вам необходимо для работы с данным учебником и создания своих web-сайтов.
Нужно ли мне быть в сети online?
Вам не обязательно иметь соединение с Internet - ни для чтения учебника, ни для создания ваших web-сайтов.
Вы можете даже распечатать этот учебник, или просто отключиться от Internet. Вы можете делать web-сайт на жёстком диске вашего компьютера и выгружать его в Internet после окончания работы.
Что дальше?
Переходите к следующему уроку и прочтите о HTML, прежде чем реально начать его изучение в Уроке 3.
